- Element Type Selector
- Class Selector
- ID selector
Element Type Selector:
Element Type Selector is usually an HTML element or a tag. You can see wikipedia for more details but I think you don't need the theory at all! Look at the following figure:
See the main code below:
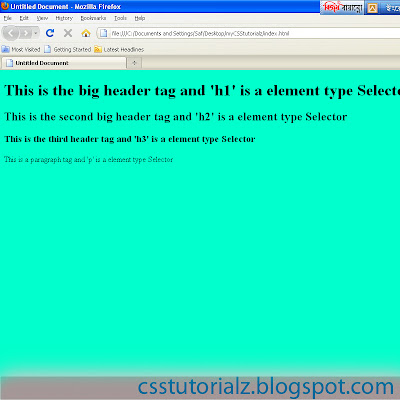
Look at inside the body tags. If you are familiar with HTML tag you can easily understand what I want to point out. Inside the body tag you can see h1, h2, h3 and the p tags. Each tag has its own attribute by default. If you are novice in HTML you may not understand the whole think. Ok, lets preview this page.
You can see four lines and each lines font size is different. You don't define the font size but how these size become different? Ok, you don't define font size but you put those four lines in four different HTML tags and they are h1, h2, h3 and p. I said that by default each tags have its own attribute such as font size, color etc. And that's why you see the different lines. So, now is the time for you to create you own ELEMENT TYPE CSS code in your style.css page. Open you style.css page. Add the following code under the body codes like this:
You just need to write the h1 tags code just like the last picture. You wrote the body code before if you have see the csstutorialz from beginning or from the 1st csstutorialz. Now, save your style.css page, go to your HTML page, save it and preview it.
With the same process change the attibutes of h2, h2 or the p tags. So, add the following codes into your style.css file (not in ur HTML file):
Code Analysis: look at the h2 attribute codes. color #FF0000 sets RED color for h2 tag. If you are not familiar with color code please search color codes on Google and get the color codes of various colors. the font-size sets to 36 pixel and here font-weight is bold, that means the text of inside the h2 tag become bold.
Inside the 'p' attribute codes the code background sets a WHITE background for paragraph or 'p' tag. You can set background individually to any element type selector. So, you can sets background for h1 or h2 tags as your wish. I think rest of the codes u have understand. So now, save your style.css page, save your HTML page and preview your HTML page.
You can see your page or your attributes of different tags have been changed. the h2 tags text looks bigger and RED, your have got a white background in your paragraph tag. Before finishing this tutorial I want to show you a great tips that how can you optimize your Style codes if you have the same attribute on different element type selector. You can combine different element type selector which have the same attribute separate with comma like this:
Here all of the three header tags have the same color of WHITE and have different font size. This is called Grouping. This is the preview:
Thanks for being with me. In the next tutorial I will introduce you to the rest of the two types of CSS Selectors (ID Selector and Class Selector.) Hope you will enjoy.